以前、Google Chromeのスクリーンショットが撮れる拡張機能のFireShotを紹介しましたが、Google Chromeの標準機能でスクリーンショットが撮れることが判明したので記事にしていきます。
スクリーンショット機能は試験的
Google Chromeのスクリーンショット機能は、以前からあった訳ではなく、最近こっそりと追加された模様です。
しかも、試験的に追加されているので、初期状態ではその機能を使うことはできません。
スクリーンショット機能の有効化方法
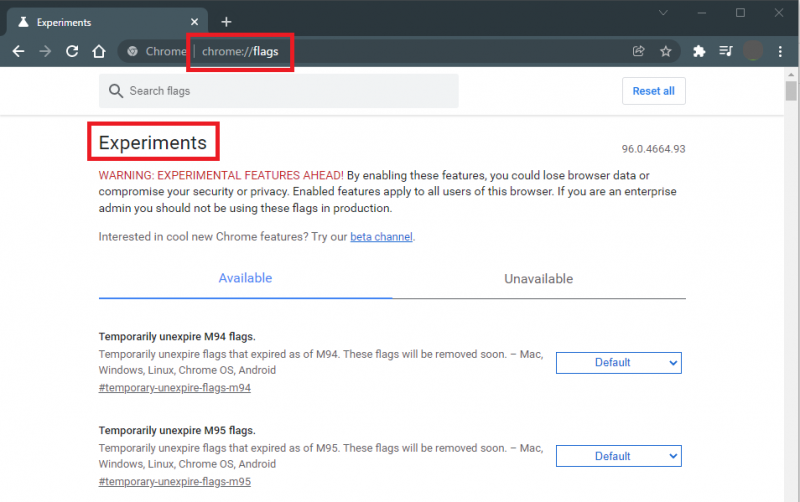
スクリーンショット機能を有効化するには、アドレスバーに「chrome://flags」を入力して、「Experiments」(試験段階の機能)のページを表示させます。

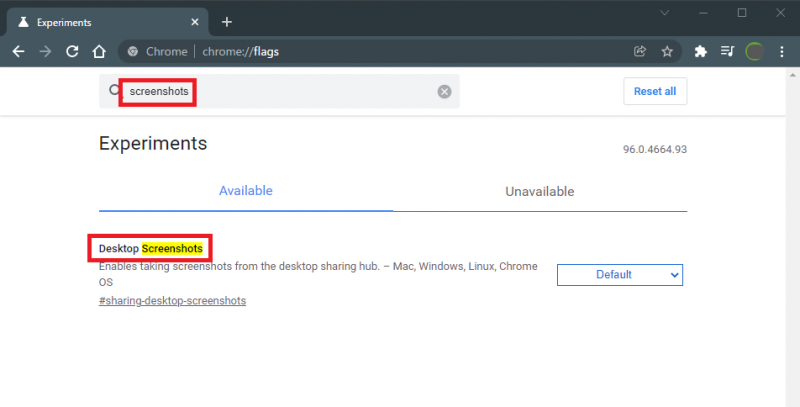
検索バーに「screenshots」入力して、「Desktop Screenshots」を表示させます。

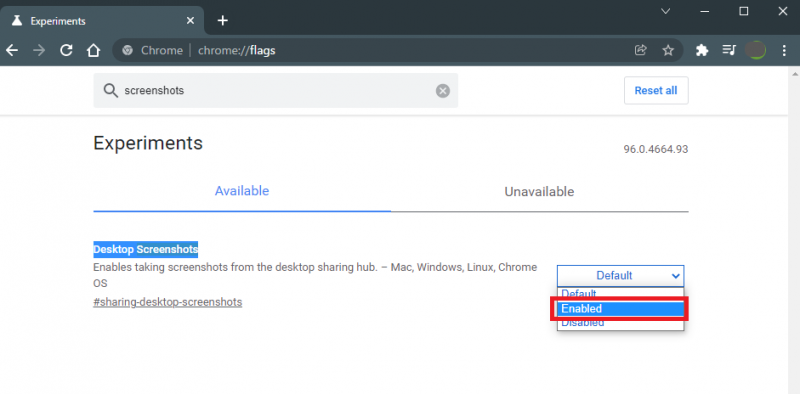
あとは「Enabled」を選択して、Chromeを再起動させるだけです。

スクリーンショットの操作方法
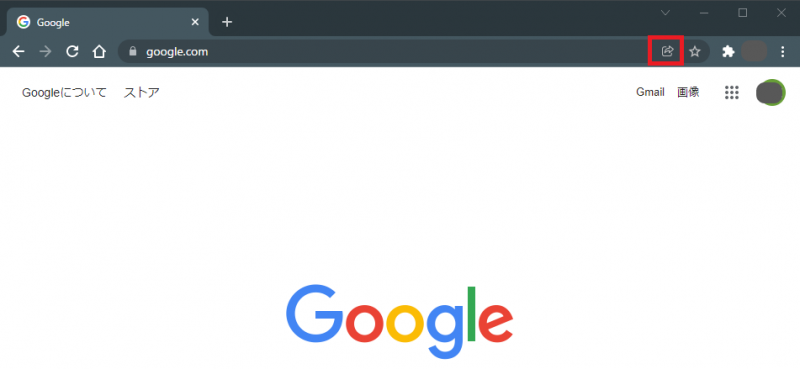
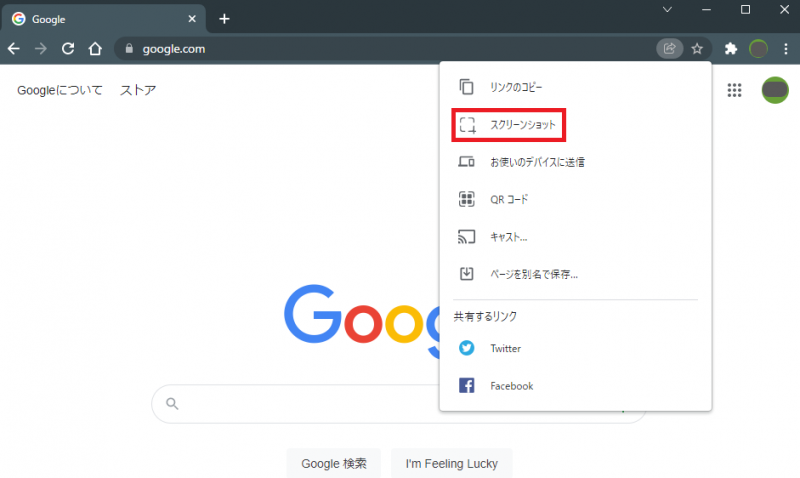
スクリーンショットを撮りたいページを開いている状態で、アドレスバーの右横にある共有のアイコンをクリックします。

「スクリーンショット」をクリックします。

Chromeが暗転するのでスクリーンショットを撮りたい範囲をドラッグします。
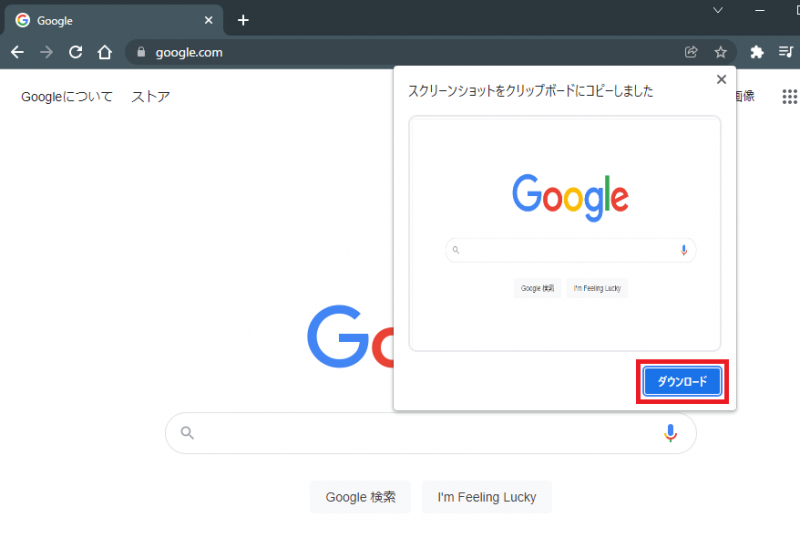
この時点でクリップボードにコピーされるので、Wordなどに貼り付けたい場合は、CTRL+Cで貼り付けできます。
PNGファイルが欲しい場合は、「ダウンロード」をクリックして保存します。

まとめ
とてもシンプルなスクリーンショット機能で良いのですが、残念な部分もあります。
画面をスクロールしてスクリーンショットを撮ることができないので、WEBページ全体を保存したりすることができません。
あくまでも画面に映っている部分しかできないので注意が必要です。
使い勝手としては、以前紹介したFireShotの方が良いと思いますが、試験的な機能なので今後のバージョンアップに期待します。




コメント